What Are Core Web Vitals and Why They Impact Your SEO Rankings

Have you ever thought about why some websites rank higher in search engine results than others? It is a common question that pops out when you see your competitors’ website ranking but not yours. There can be many reasons for this. But one sure reason that can help you as the owner of an online website to rank higher on the SERP is Core Web Vitals. These vital metrics, which you are going to learn about, determine the user experience of your visitors. User experience plays a crucial role in SEO Toronto.
In this article, you are going to learn the following:
- What are Core Web Vitals, and why do they matter so much?
- Do Google rankings take into account Core Web Vitals?
- Is it verified that Google uses Core Web Vitals as a ranking factor?
- Effects of Essential Web Content on Google Search Results
What Core Web Vitals core metrics are there?
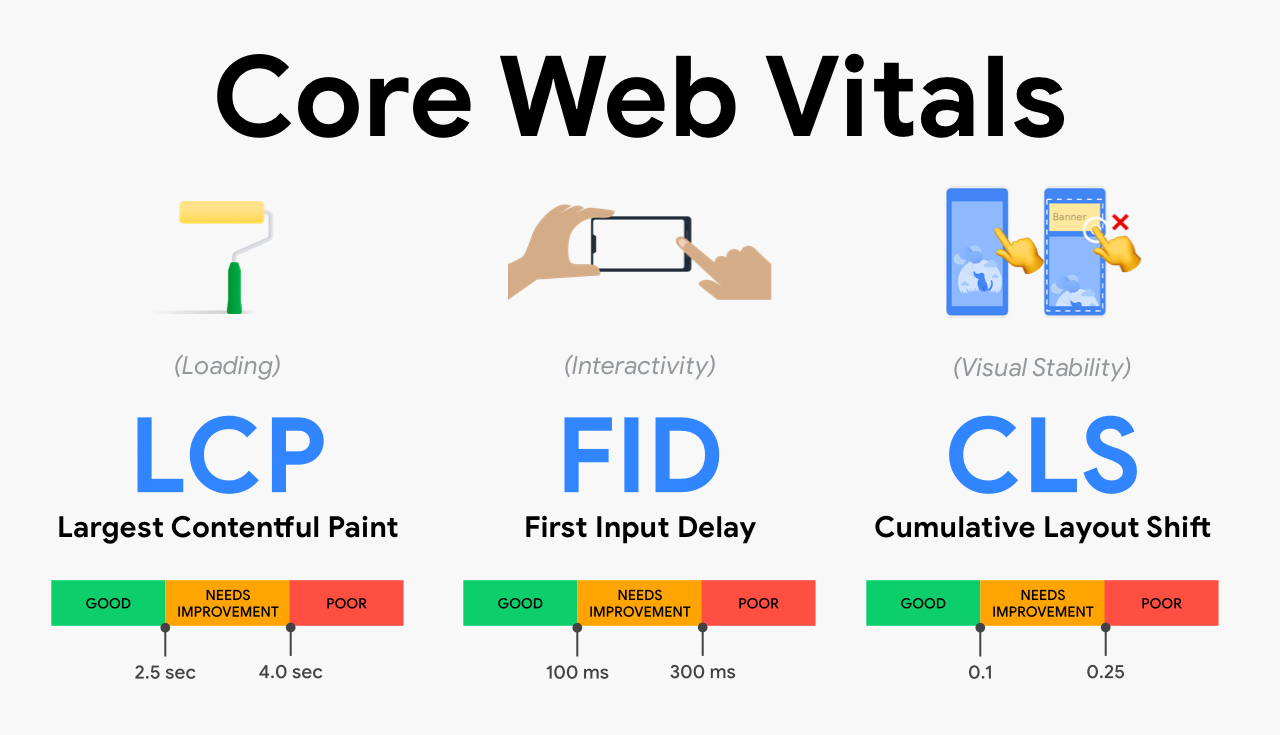
Core Web Vitals evaluate the user experience on your website from the viewpoint of the user. Google introduced it to assess the functionality, stability, and performance of your website’s visual elements. These metrics give users insight into how visitors see the functionality of your website. The following are the three primary Core Web Vitals metrics that Google established:
Largest Contentful Paint (LCP): This metric gauges how long it takes for the largest component on your website—which could be a text block or several images—to load and load in the user’s window. Optimize your content delivery network and server to provide content quickly and effectively in order to enhance LCP. To reduce the file size, think about optimizing and reducing the size of the photographs as well.
First Input Delay (FID): This is the amount of time that passes before your web pages or websites respond to user input, such as hitting a call to action or navigation button. Shorten JavaScript execution times and lengthy tasks to increase FID. To increase interactivity, think about dividing up complex JavaScript jobs into smaller ones.
Cumulative Layout Shift (CLS): This measure counts the layout adjustments made by your website as it loads. The user experience may be negatively impacted by these changes, particularly if they result in buttons or links moving. Make sure that all of the page’s elements are of the appropriate size and proportion, and avoid adding new content on top of older content in order to enhance CLS.
Understanding the Importance of Core Web Vitals
Core Web Vitals hold importance for a number of reasons, outlined below:
- User Experience: It is worthwhile for you to note here that user experience is directly linked to visitors’ engagement. When a visitor engages with your website, it means reduced bounce rates and increased conversions.
- Improved Page Speed: Core Web Vitals place a strong emphasis on measuring and optimizing page speed. It is obvious that users like to continue with a website that has a fast loading speed. This helps decrease the website’s bounce rate.
- SEO Rankings: Google considers user experience pivotal in ranking websites. Those excelling in Core Web Vitals stand to secure better placements in search engine results.
- Competitive Advantage: Improving Core Web Vitals can give your website a competitive edge by providing a faster, more responsive, and visually stable experience compared to your competitors.
- User retention is positively impacted by Core Web Vitals: Websites offering a superior user experience are more likely to be remembered by users, enhancing retention rates. So when the users look to gain information or to buy a product or service that relates to your niche, they will for sure revisit your website.
- Mobile-Friendly Experience: With the increase in the usage of the internet through mobile devices, Core Web Vitals prioritizes mobile performance. These metrics ensure that websites are mobile-friendly and responsive, changing to different display sizes and providing an optimal surfing experience on smartphones and tablets. Website owners can improve audience engagement by focusing on mobile device optimization.
Relationship between Core Web Vitals and Google Search Results:
Core Web Vitals are a crucial ranking component in search results, as Google has made clear. Because they provide better user experiences, websites that concentrate on enhancing Core Web Vitals metrics are more likely to get higher ranks.
A website with quicker interaction (FID) and loading times (LCP) could rank higher than a slower website with higher bounce rates.
How to Optimize Your Core Web Vitals?
Here are some steps that can help you improve your website’s functionality and optimize your Core Web Vitals; take a look:
Step #1: Observe and Examine
It’s a key step of the process. Resources such as Lighthouse, PageSpeed Insights, and Google Search Console are helpful in measuring the data of Core Web Vitals and finding the issues.
Step#2: Enhance Loading Performance (LCP)
Use the content delivery networks (CDNs), networks of servers distributed geographically, to deliver the web content which mainly includes images, videos and scripts to users efficiently. This can help reduce the time it takes for your server to respond to user requests, resulting in faster loading times.
Step#3: Boost Interactivity (FID):
- Cut down on execution time by optimizing JavaScript code.
- To prevent repeatedly retrieving resources, use browser caching.
- To guarantee a more responsive experience, break up lengthy chores.
Step #4: Strengthen Visual Stability (CLS):
- Establish the proportions of media elements to prevent unexpected changes in layout.
- To avoid unanticipated changes, leave room for advertisements or dynamically injected material.
- Verify and test the design of your website on a variety of screens and devices.
Is Core Web Vitals a Deciding Factor in Google Rankings?
Indeed, Google uses Core Web Vitals as a ranking criterion. Google announced in May 2020 that Core Web Vitals will be taken into account when determining a website’s SERP ranking. They encouraged website owners to concentrate on maximizing their Core Web Vitals metrics, stressing the value of giving customers a quick and flawless online experience.
Final Words:
For businesses operating online, providing a fantastic user experience to visitors needs to be the primary focus. You now know that the Core Web provides an excellent framework or strategy for evaluating and enhancing the functionality of your website. When you optimize these KPIs, you’ll see an increase in your site’s SEO ranking and, eventually, more organic visitors. Take advantage of the chance for improved online success and visibility by paying attention to Core Web Vitals. Recall that an internet business’s success is mostly dependent on the experience its visitors have on your website.
Ready to Get Started?
Your Details will be Kept confidential. Required fields are marked *

